This was the capstone project for my UI/UX Bloc apprenticeship design program, we were given the creative freedom to tackle any problem we wanted to so I wanted to work on something that meant a lot to me. In order to increase the accessibility of rock climbing resources among the climbing community, I created The Climbing Beta.
UX Research, Content Strategy, UI Design, User Testing
User surveys, Competitive analysis, User personas, User stories, User flows, Wireframes, High-fidelity mockups, Clickable prototypes
Adobe Photoshop, Figma, InVision, UsabilityHub, GitHub, Google Forms
4 weeks
Climbing is largely considered to be a friendly and social sport with great communities, but a problem I've noticed is that people are having a hard time finding popular climbing routes and gyms while visiting new or unfamiliar areas.
Why is there no easy way to share knowledge about great outdoor climbs or indoor gyms?
Having experienced this problem myself and being an avid and passionate member of the rock climbing community, I decided this was a problem that I wanted to use my design skills to tackle.
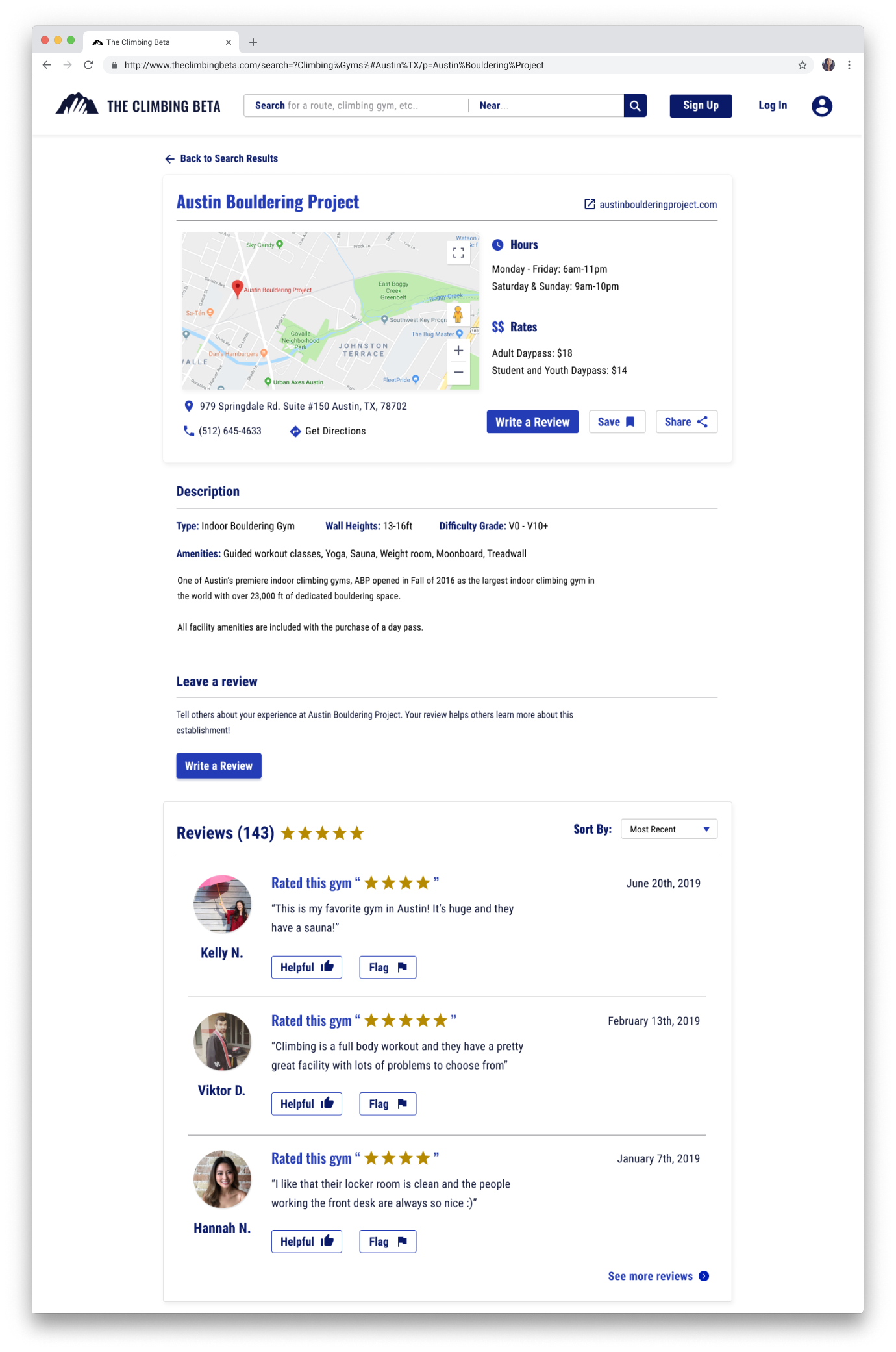
Enter The Climbing Beta. The Climbing Beta gives users a solution for searching for climbing routes and gyms in areas they might not be familiar with.
Because the reviews and information given are 100% crowd-sourced, users get the benefit of utilizing different local communities for honest and reliable reviews.

In order to gauge how people in the climbing community were accessing information, I conducted some quick informal interviews during multiple sessions at the local climbing gym.
I asked climbers:
1) where they went to get recommendations for good climbs while traveling to unfamiliar areas
2) how much they trusted the information they gathered
What I learned was that:
most climbers primarily rely on word-of-mouth recommendations and physical guide books when looking for new climbing routes
others use sites like Google search reviews, Yelp, and Facebook as supplemental resources
the most trustworthy recommendations were from friends or fellow climbers
second to that were sites like Mountain Project (hosted by REI) and reddit but many climbers stated not liking the clutteredness of the UI
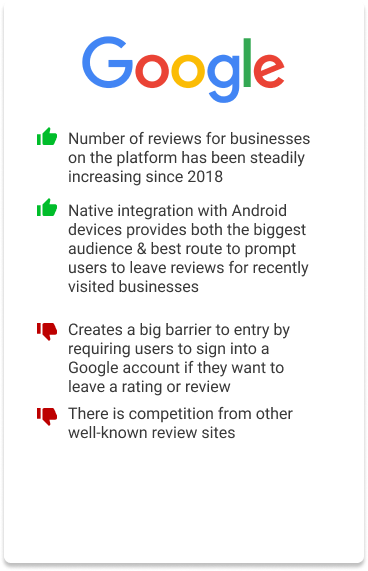
Based on the responses gathered from the informal interviews, I conducted a competitive analysis between the most popular methods of searching for new climbing routes that users reported using: Yelp, Facebook, and Google search.



Yelp is good for the sheer quantity of reviews and ratings but their sponsored content, ads, and cluttered interface take away from the user experience.
Facebook is a good resource for recommendations because you can receive information from trusted individuals within your social circle. This is also one of its major limitations, sometimes recommendations are limited by the size and diversity of your social circle and timing of a post can affect the amount of people who view it.
Google search and reviews is great in that it can utilize the power of the search engine and automatically provides location data based on your search results.
Building on the insights gained from the informal interviews and the competitive analysis, I decided to conduct a more structured online user survey in order to further gauge users' behaviors on these review sites. I chose this method because it was the fastest way to gain a lot of qualititative and quantitative data in a short period of time.
The results are based on the responses of 21 participants, of which the top occupations consisted of teachers, software developers, and students. Of these, 51.7% are female and 42.9% are between the ages of 25-29.
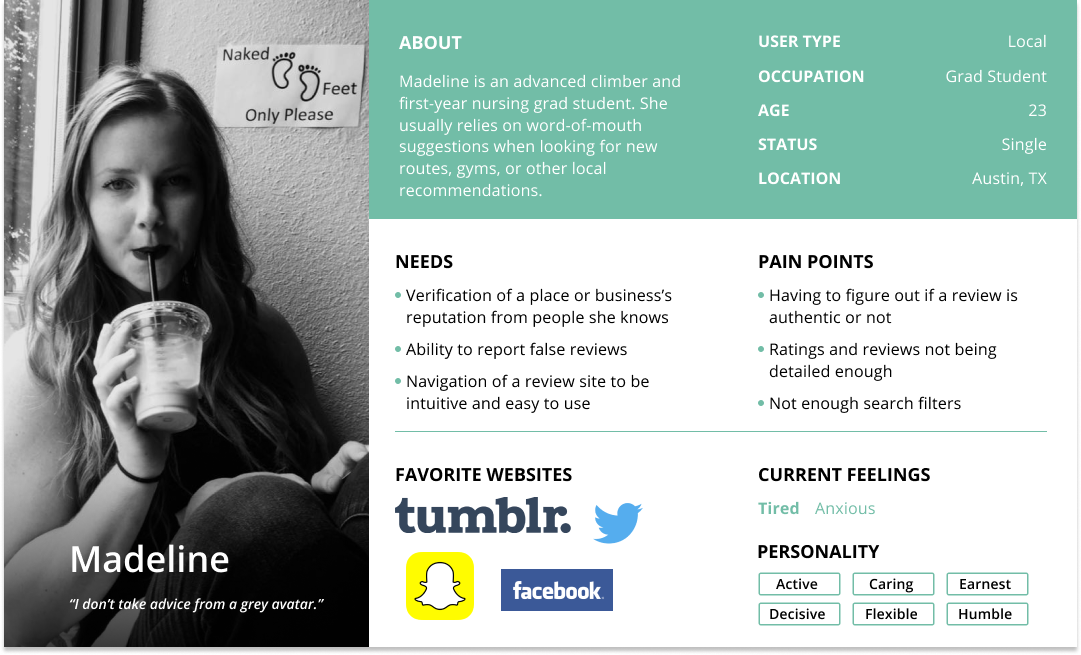
Using the data gathered from the demographics of the user survey and building on all the previous research, we created 3 types of potential personas: The Local, The Traveler, and The Googler.
These three personas, the Local, the Traveler, and the Googler, represent the most important user pain points and needs that we discovered in previous steps. A summary of the Local and the Traveler are shown below.



Type: The Local
Age: 23
Occupation: Grad Student
Location: Austin, TX
"I don't take advice from a gray avatar."
As a seasoned climber and internet sketpic, Maddy's weary of online reviews.
She usually relies on word of mouth suggestions when looking for new routes, gyms, or other local recommendations.

Type: The Traveler
Age: 34
Occupation: Software Engineer
Location: Seattle, WA
"I'll try most things at least once!"
Jeevan loves to travel when he isn't busy fixing coding issues.
Being a fairly curious person, he welcomes the opportunity to experience new things and places.
Even though there were plenty of user pain points and needs that I uncovered, I applied the 80/20 rule (or the Pareto Principle which states that about 80% of the results comes from 20% of the causes) to help prioritize the top 6 user stories.


Leave a review and create an account flow

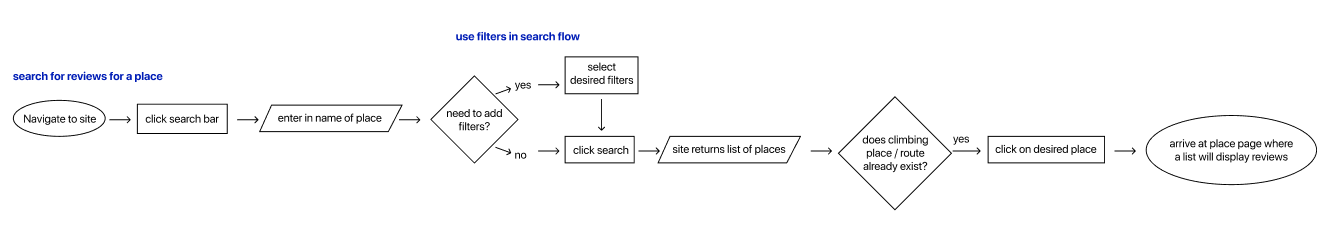
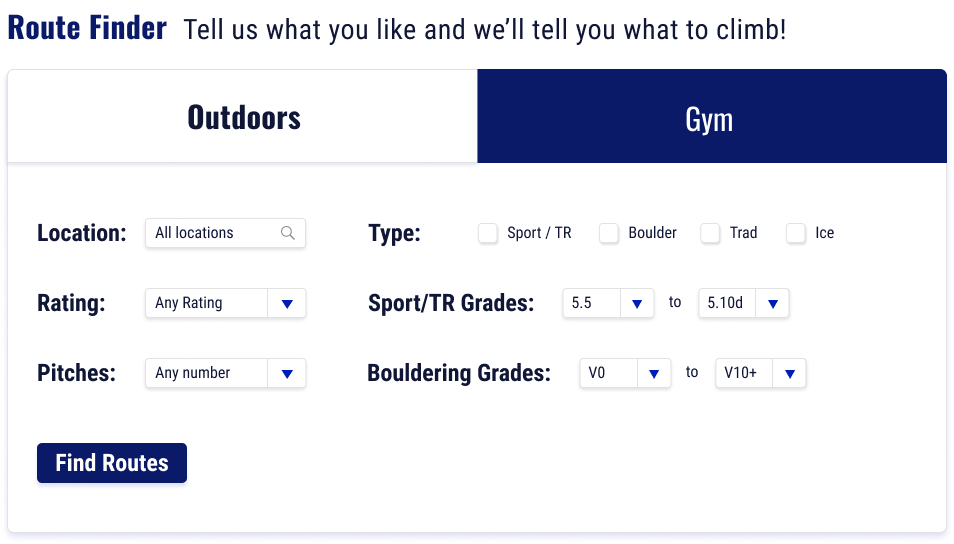
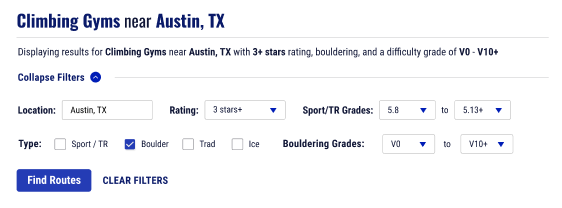
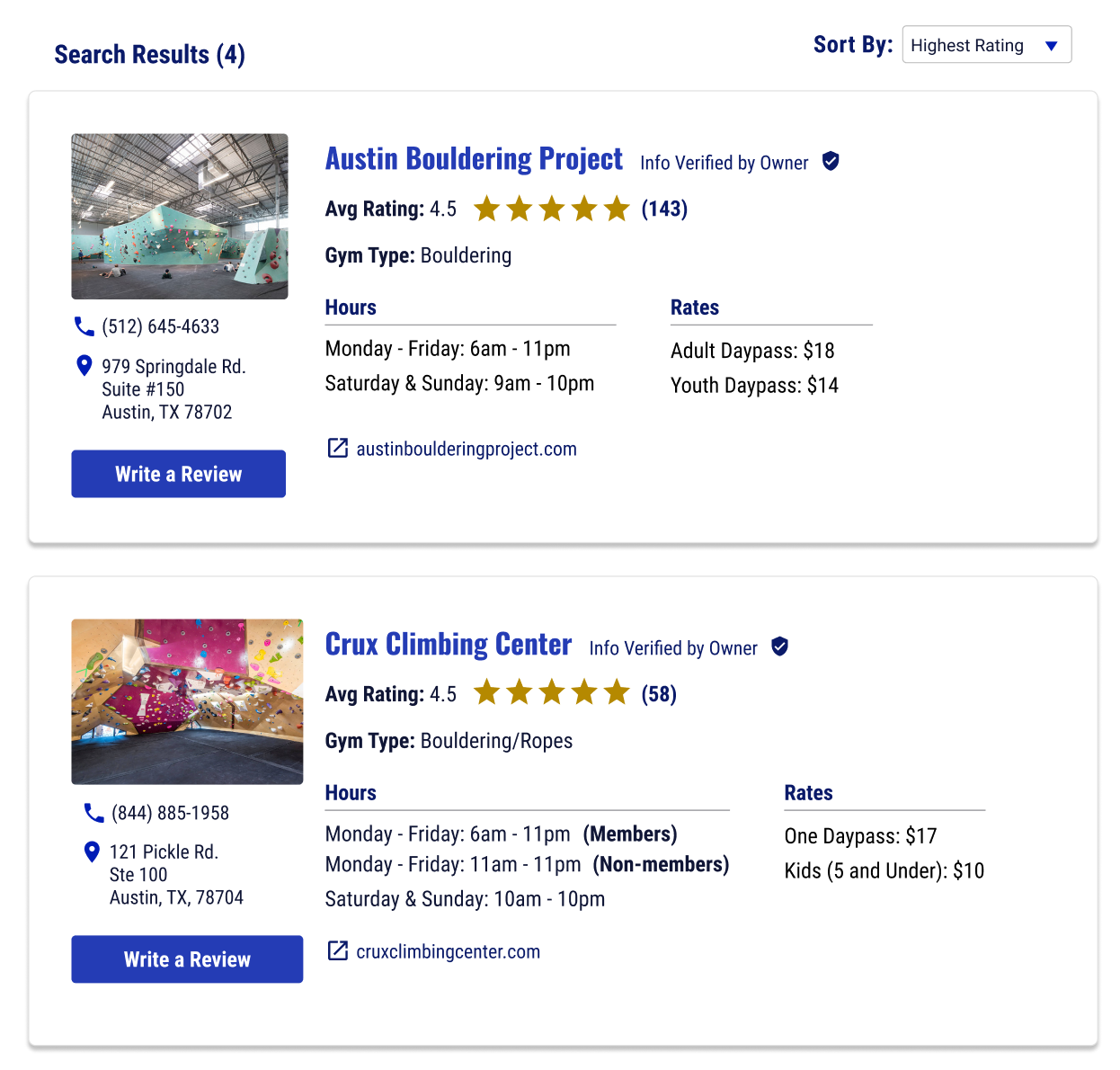
Search for reviews using filters

Create an event and invite contacts flows
Since this was my first website project, I decided to take the information from my user flows to create a site map to further define the most important pages that needed to be created for the project.

Site map of review site
Now that I had defined what the structure of the site would look like, I started off my wireframing process by sketching out the 3 most important pages that would bear the brunt of my user stories and flows.


Dashboard, create event, and create message screen initial sketches
Next, I built out my paper sketches in Figma. I chose to use this program because of its amazing collaborative and prototyping features.


In order to test my assumptions about content placement and information hierarchy, I decided to submit my first round of user testing to a Daily Design Critique session with a senior design team member and fellow designers in training at Bloc.
Some valuable feedback that I received was:






The Climbing Beta's main purpose is to help users find potential climbing routes and gyms through crowd-sourced reviews.
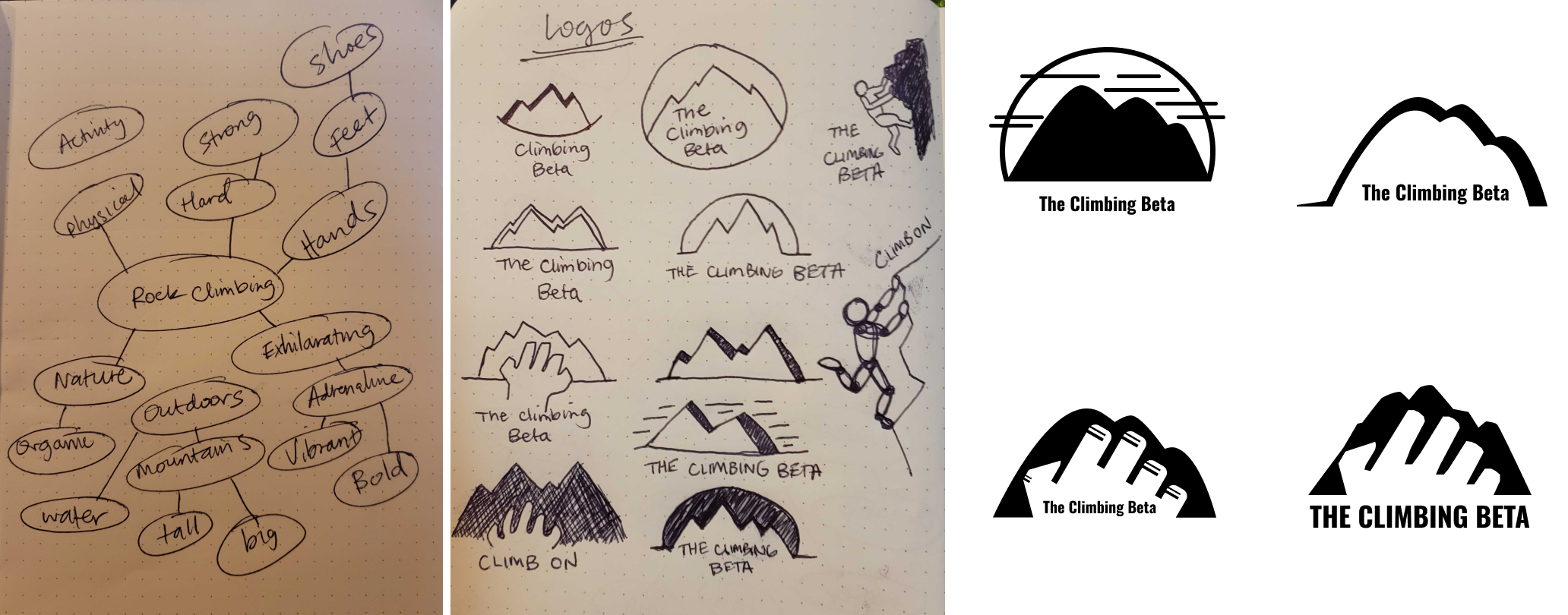
I started the branding process by thinking about the physical act of climbing and breaking it down into its simplest form - hands, rock, and chalk (sometimes).
I began brainstorming for the logo by drawing word maps and then choosing some of those words and finding symbols and graphics that represented them. Through peer feedback and senior logo designer input, I was able to combine a lot of elements from all four logo drafts to create the final logo.

The design embodies all that The Climbing Beta is in its simplest form.
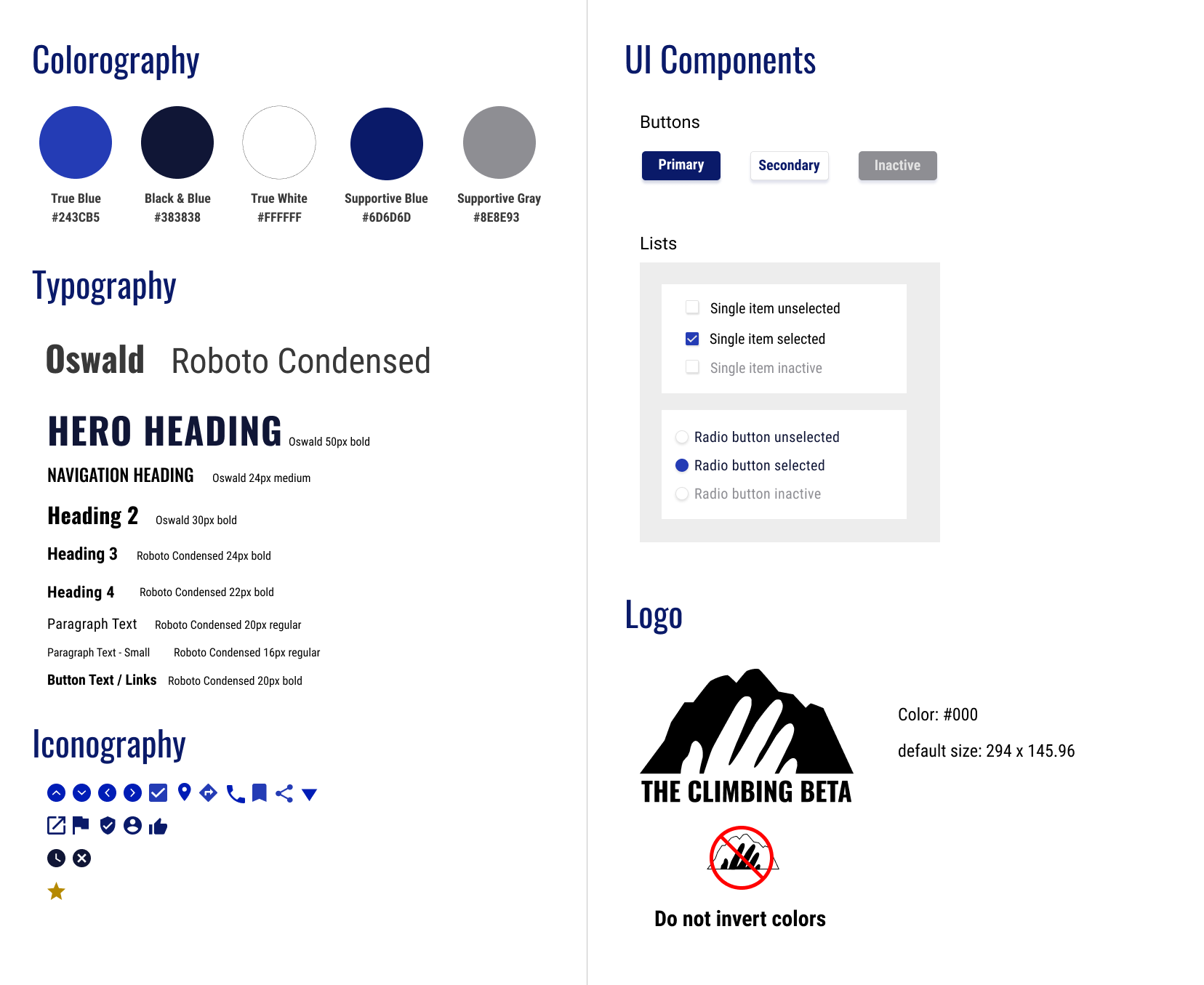
The logo is simple and straightforward - bold to symbolize confidence in both the information provided to users on the site.

While brainstorming for Primary colors, I came across this description "Blue is strongly associated with feelings of trust, dependability, and calmness" which are all things I want the site to inspire in it’s design to the users. I decided to go with a mixture of a monotone and triad color scheme - incorporating cool grays and blacks as secondary colors for support.
Primary font - Oswald is a sans serif font whose design is heavily influenced by ‘Alternate Gothic’ which is described as “Robust, dark, and coolly competent, Alternate Gothic is a good choice when strong typographic statements must fit into tight spaces".
Secondary font - Roboto Condensed is a versatile san-serif font that pairs well with Oswald. Most descriptions on the site will be in paragraph form and this font feels the most similar to text you would find in a travel guide - which pairs well with the feelings and theme for this website.

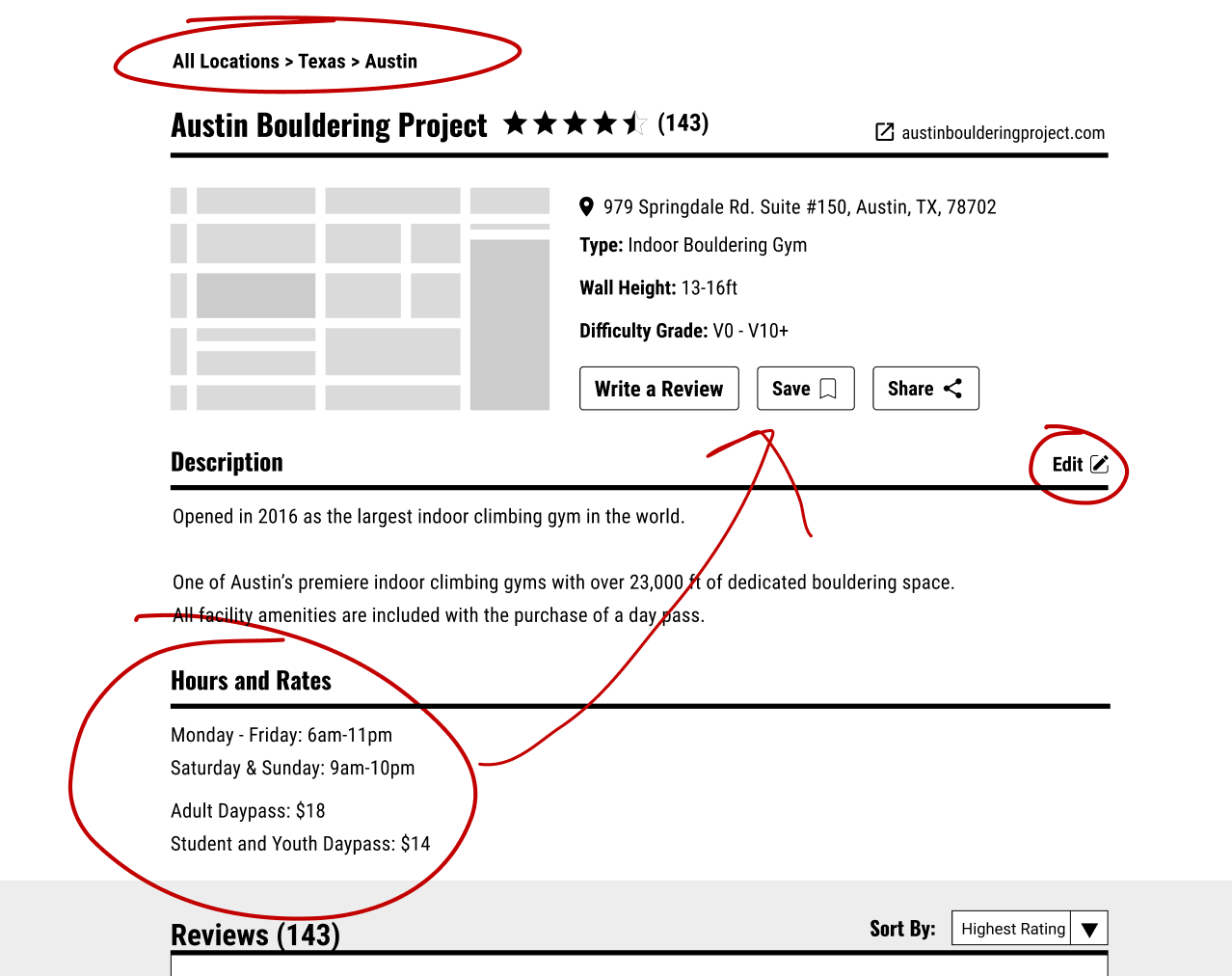
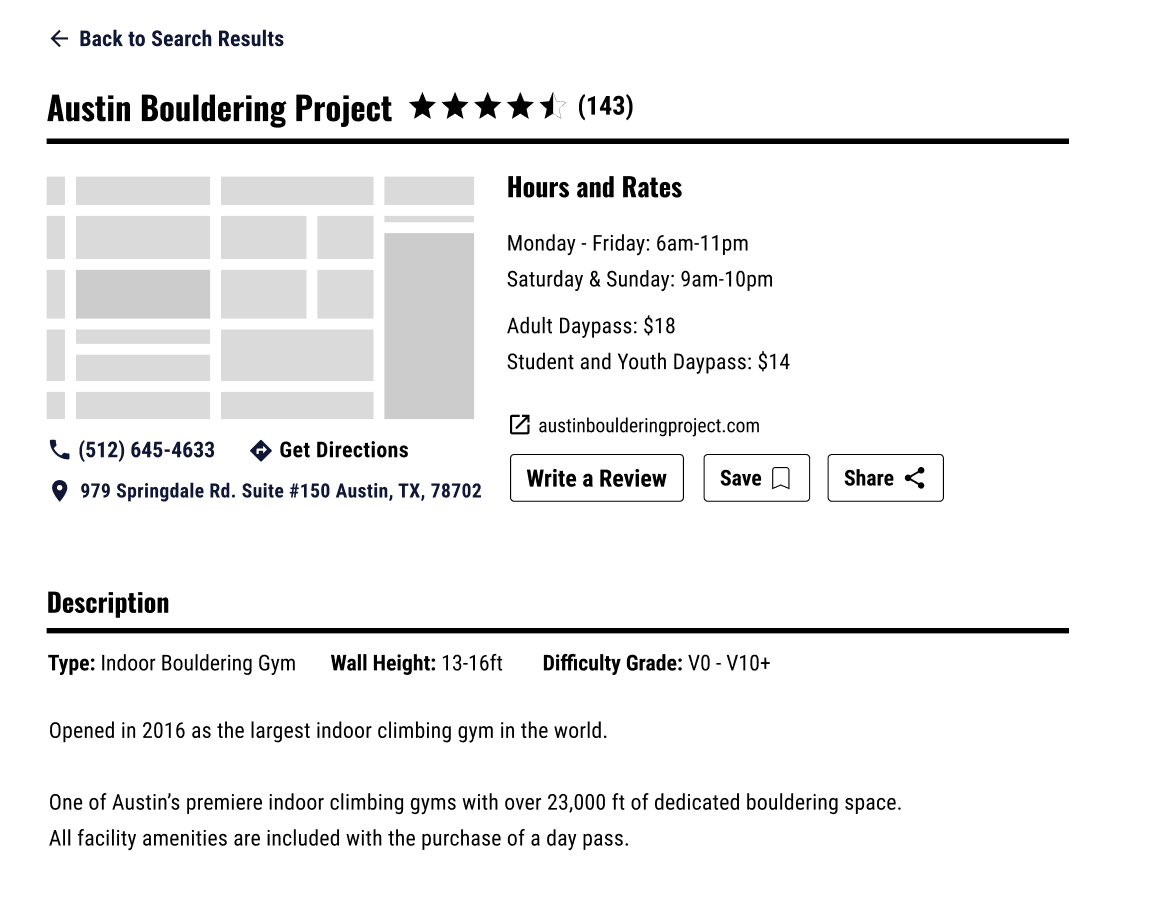
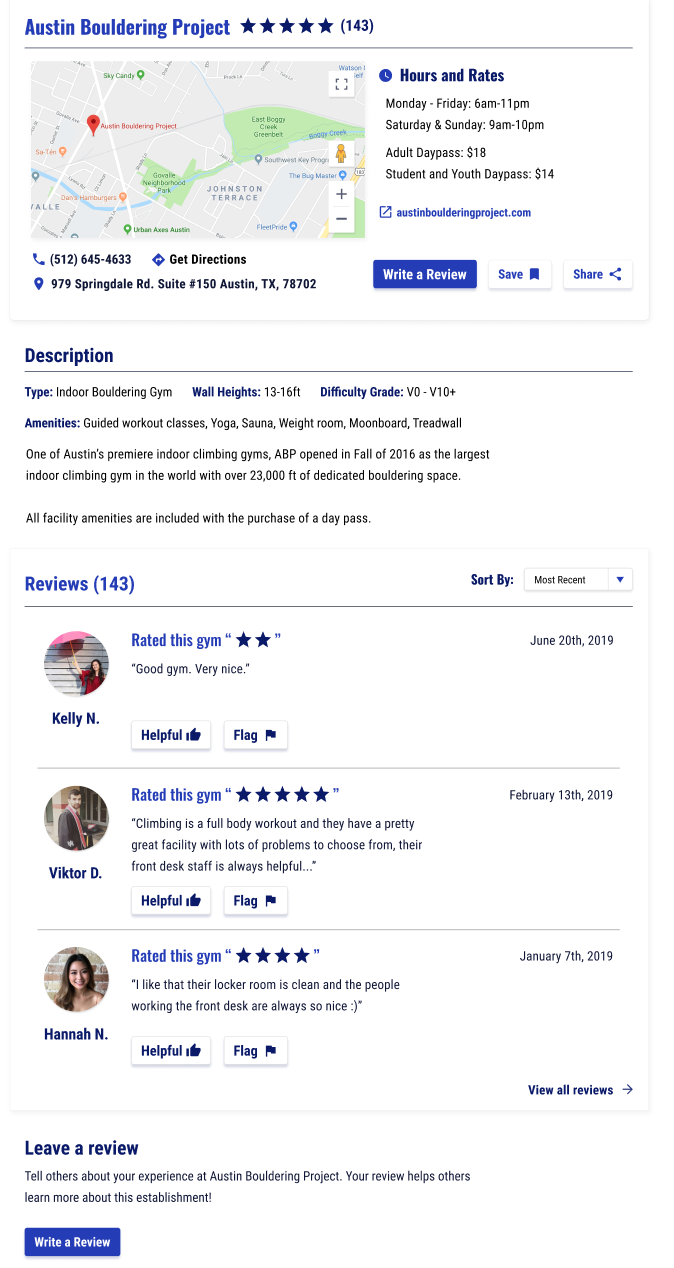
After applying the branding guidelines to the wireframes, I created the first version of my high fidelity prototype. Some things to keep in mind while I was testing were the key pain points: an easy-to-use interface, filters for search results, and accessible information.
General feedback for the first prototype was that the site was easy to navigate and generally pleasant to look at, some points to address for each user task were:








I had a lot of fun working on this project because of my personal affinity for rock climbing. The Climbing Beta was a nice exercise in creating a website concept that solved the problem of information access and allowed users to share information and rate places or climbs for the rock climbing community.
Given more time I would add a terminology page or index - something to help the more novice users of the site understand the climbing jargon better.
All in all, I had a lot of fun designing a tool for an activity that I am passionate about. I learned that most of the time less is better, don’t stack box shadows - if there is one level of elevation then that should be enough, and that there is way more real estate on desktop than mobile so you have to be very intentional and strategic with what you place and where.